Ce que vous dénicherez dans cet article : un mémo visuel pour bien structurer vos pages web, du contexte pour comprendre pourquoi c’est important, et des astuces qu’on utilise tous les jours dans notre quotidien de rédacteur. C’est cadeau !
Rédiger pour le web c’est trouver le compromis entre ce qui compte pour vous, ce que voudraient lire vos clients ou prospects et ce que peuvent indexer les moteurs de recherche pour vous afficher le plus haut possible dans ses résultats. Un compromis qui nécessite parfois d’être plus dans une optique de référencement naturel que de contenu pensé pour les internautes, et vice-versa.
Si vous avez travaillé votre stratégie éditoriale, vous aurez les idées plus claires sur les sujets à aborder, comment et pourquoi. Côté SEO, il faudra vérifier que les mots clés que vous visez sont atteignables (entendons ici : pas trop concurrentiels) pour occuper la meilleure place. Dans tous les cas, vos textes devront être optimisés pour le référencement naturel — et les bases n’ont quasi pas changé depuis que Google est entré dans nos vies. On fait le tour ?
Les essentiels d’un billet de blog, et d’une page web en général
Le premier truc à savoir : les robots qui indexent votre site se repèrent à ce qu’on appelle des balises. Ces fameuses balises donnent des tas d’infos sur chacune de vos pages, notamment sur leur structure (le plan), la hiérarchie (ce qui est important et ce qui l’est moins) et son maillage dans la vaste toile qu’est le web (les liens internes à votre site, ceux vers l’extérieur ou encore ceux qui arrivent du monde vers chez vous).
Pour que chacune de vos pages soit bien analysée par l’algorithme, il faudra donc respecter le code de la route des moteurs de recherche : vos pages doivent être légères, au sein d’un site bien organisé et véloce, et intégrer ces balises pour que le robot comprenne où sont situés le titre, le sous-titre, la liste à puce, etc. Le tout en lien avec les mots que vous choisirez d’écrire dans chacune de ces balises, qui seront décortiquées par les robots.
Heureusement, nul besoin de coder en HTML pour indiquer le chemin au moteur : vous pouvez éditer vos pages web en utilisant les styles prévus par défaut par votre développeur et/ou par l’outil de gestion de contenu (comme WordPress, pour n’en citer qu’un des plus connus).
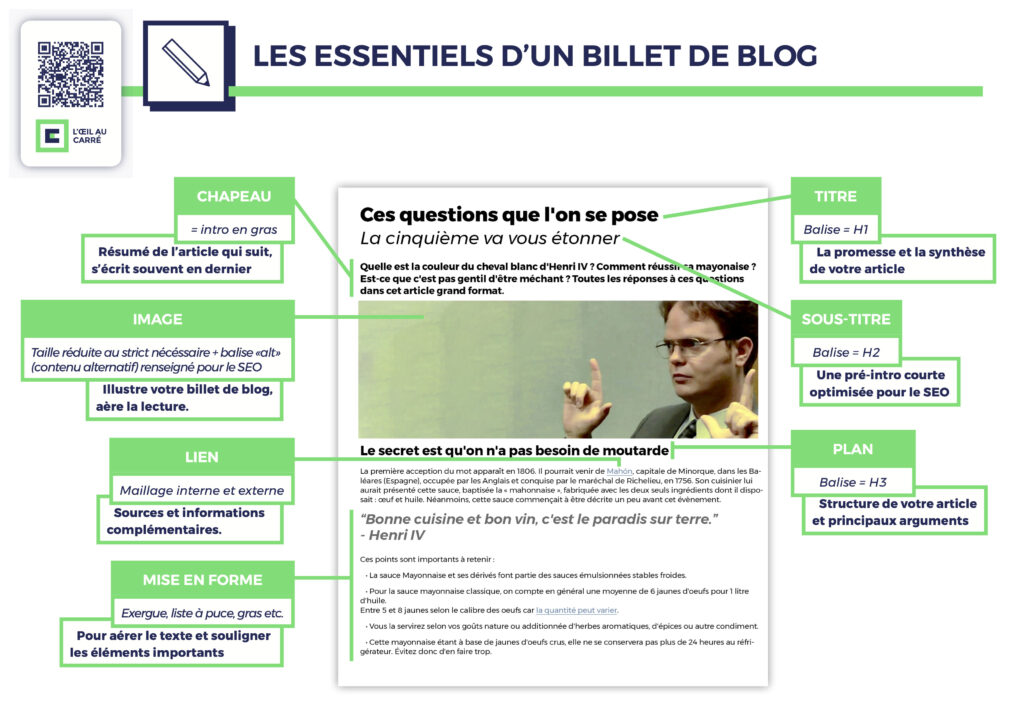
Voici donc les bases d’une page optimisée, en une image (le fichier PDF est à télécharger ici):
Astuce : une fois votre page prête à être publiée, prévisualisez l’affichage et lisez rapidement son contenu. Si vous arrivez à comprendre l’essentiel en moins d’une minute (grâce aux titres, au gras, aux liens hypertextes, etc.), banco ! Si c’est trop chargé ou si l’œil n’est attiré par rien, mieux vaut essayer d’aérer par un sous-titre, un visuel, un saut de ligne.
À vous de jouer !





Ajouter un commentaire